Core Web Vitals
Optimizing for quality of user experience is key to the long-term success of any site on the web. Web Vitals can help you quantify the experience of your site and identify opportunities to improve.
Overview
We have optimized the "Upgency" template for easy optimization using the core web vitals. We have optimized various elements to meet the requirements.
Getting Started
Before starting to optimize your website, you need to finalize your design first. If you are just starting out, we suggest you open this documentation. Create a page complete with sections and content. After everything is complete and ready to be uploaded to the server, continue with the optimization on this page. Because service worker are very annoying when trying to work in the devolopment process like editng css or js.
Starter Template
To optimize loading speed, use a template with bundle.min.css and bundle.min.js. You also must activate manifest js, canonical url, meta theme color, apple-touch-icon and Service worker
Complete starter template like following code:
<!doctype html>
<html lang="en">
<head>
<!-- Title -->
<title>Hello, world!</title>
<!-- Required meta tags -->
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<!-- Css Optimize -->
<link rel="stylesheet" href="dist/css/bundle.min.css">
<!-- PWA Optimize -->
<link rel="manifest" href="dist/js/pwa/manifest.json">
<link rel="canonical" href="https://Upgency.madethemes.com">
<meta name="theme-color" content="#5b2be0">
<link rel="apple-touch-icon" href="dist/img/logo/apple-icon.png">
<!-- Favicon -->
<link rel="icon" href="dist/img/favicon.png">
<!--Google Fonts-->
<link href="https://fonts.googleapis.com/css2?family=Nunito:wght@300;400;600;700&display=swap" rel="stylesheet">
</head>
<body>
<h1>Hello, world!</h1>
<!-- JS Optimize -->
<script src="dist/js/bundle.min.js"></script>
<!-- PWA Optimize -->
<script>
if('serviceWorker' in navigator) {
navigator.serviceWorker
.register('/sw.js');
}
</script>
</body>
</html>
Don't forget to:
1. Change canonical url (https://Upgency.madethemes.com) and theme color (#5b2be0) with your domain url and primary color
2. Change manifest information Edit manifest js
3. Generate icon and favicon for App Generate favicon
4. Edit Service worker and customize with you want.
5. Use source image from folder src/img-min or compressed images WebP Images.
Test Performance
After design and optimize starter template applied, upload your html and assets to your server/cpanel.
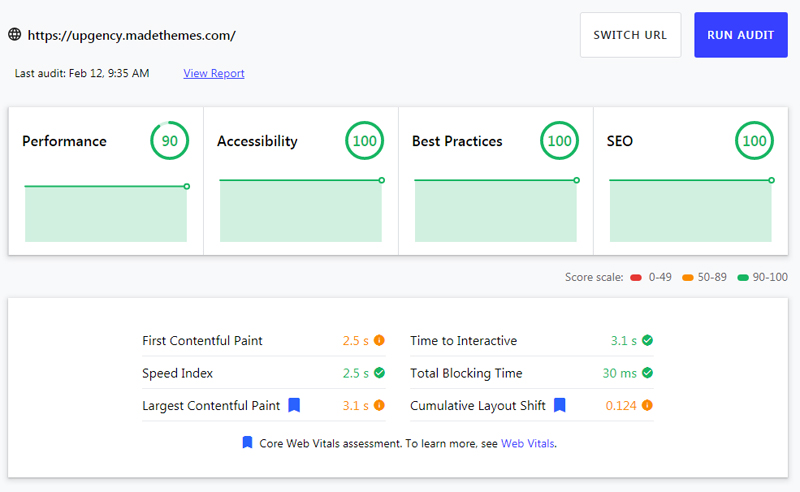
Open web.dev and test your web performance with click "run audit" button.
If all score more than 90, your site is have good performance