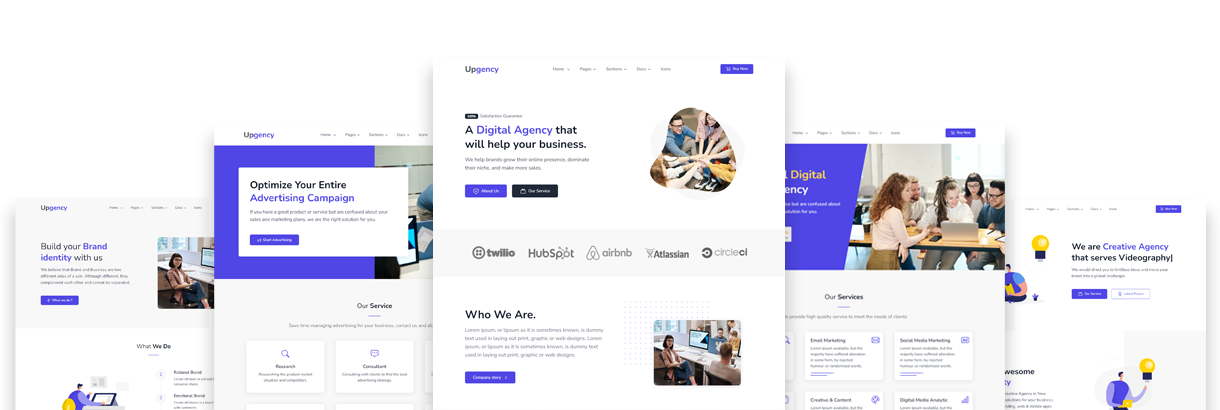
Bootstrap 5 Agency
with core web vital
Fastest, Lightweight, and Highly Customizable Bootstrap 5 template
Live Preview
<!-- =========={ HERO }========== -->
<div id="hero" class="section pt-7 border-bottom bg-primary">
<!-- particle moving animation -->
<div class="particle">
<div class="scroll-rotate d-none d-lg-block position-absolute opacity-50 text-light z-index-n1" style="right:9%;bottom: 72%;">
<svg class="bi bi-bounding-box-circles" width="2rem" height="2rem" viewBox="0 0 16 16" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M12.5 2h-9V1h9v1zm-10 1.5v9h-1v-9h1zm11 9v-9h1v9h-1zM3.5 14h9v1h-9v-1z" clip-rule="evenodd"></path>
<path fill-rule="evenodd" d="M14 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zM2 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4z" clip-rule="evenodd"></path>
</svg>
</div>
<div class="scroll-rotate position-absolute opacity-50 text-light z-index-n1" style="right:12%;bottom: 30%;">
<svg class="bi bi-bounding-box-circles" width="2rem" height="2rem" viewBox="0 0 16 16" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M12.5 2h-9V1h9v1zm-10 1.5v9h-1v-9h1zm11 9v-9h1v9h-1zM3.5 14h9v1h-9v-1z" clip-rule="evenodd"></path>
<path fill-rule="evenodd" d="M14 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zM2 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4z" clip-rule="evenodd"></path>
</svg>
</div>
<div class="scroll-rotate d-none d-lg-block position-absolute opacity-50 text-light z-index-n1" style="right:22%;bottom: 55%;">
<svg class="bi bi-bounding-box-circles" width="1.5rem" height="1.5rem" viewBox="0 0 16 16" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M12.5 2h-9V1h9v1zm-10 1.5v9h-1v-9h1zm11 9v-9h1v9h-1zM3.5 14h9v1h-9v-1z" clip-rule="evenodd"></path>
<path fill-rule="evenodd" d="M14 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zM2 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4z" clip-rule="evenodd"></path>
</svg>
</div>
<div class="scroll-rotate position-absolute opacity-50 text-light z-index-n1" style="right:30%;top: 15%;">
<svg class="bi bi-bounding-box-circles" width="1.2rem" height="1.2rem" viewBox="0 0 16 16" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M12.5 2h-9V1h9v1zm-10 1.5v9h-1v-9h1zm11 9v-9h1v9h-1zM3.5 14h9v1h-9v-1z" clip-rule="evenodd"></path>
<path fill-rule="evenodd" d="M14 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zM2 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4z" clip-rule="evenodd"></path>
</svg>
</div>
<div class="scroll-rotate d-none d-lg-block position-absolute opacity-50 text-light z-index-n1" style="left:60%;bottom: 20%;">
<svg class="bi bi-bounding-box-circles" width="1rem" height="1rem" viewBox="0 0 16 16" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M12.5 2h-9V1h9v1zm-10 1.5v9h-1v-9h1zm11 9v-9h1v9h-1zM3.5 14h9v1h-9v-1z" clip-rule="evenodd"></path>
<path fill-rule="evenodd" d="M14 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zM2 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4z" clip-rule="evenodd"></path>
</svg>
</div>
<div class="scroll-rotate d-none d-lg-block position-absolute opacity-50 text-light z-index-n1" style="left:20%;bottom: 60%;">
<svg class="bi bi-bounding-box-circles" width="1.5rem" height="1.5rem" viewBox="0 0 16 16" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M12.5 2h-9V1h9v1zm-10 1.5v9h-1v-9h1zm11 9v-9h1v9h-1zM3.5 14h9v1h-9v-1z" clip-rule="evenodd"></path>
<path fill-rule="evenodd" d="M14 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zM2 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4z" clip-rule="evenodd"></path>
</svg>
</div>
<div class="scroll-rotate d-none d-lg-block position-absolute opacity-50 text-light z-index-n1" style="left:38%;bottom: 40%;">
<svg class="bi bi-bounding-box-circles" width="1.2rem" height="1.2rem" viewBox="0 0 16 16" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M12.5 2h-9V1h9v1zm-10 1.5v9h-1v-9h1zm11 9v-9h1v9h-1zM3.5 14h9v1h-9v-1z" clip-rule="evenodd"></path>
<path fill-rule="evenodd" d="M14 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zM2 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4z" clip-rule="evenodd"></path>
</svg>
</div>
<div class="scroll-rotate position-absolute opacity-50 text-light z-index-n1" style="left:12%;bottom: 30%;">
<svg class="bi bi-bounding-box-circles" width="1.2rem" height="1.2rem" viewBox="0 0 16 16" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M12.5 2h-9V1h9v1zm-10 1.5v9h-1v-9h1zm11 9v-9h1v9h-1zM3.5 14h9v1h-9v-1z" clip-rule="evenodd"></path>
<path fill-rule="evenodd" d="M14 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zM2 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4z" clip-rule="evenodd"></path>
</svg>
</div>
<div class="scroll-rotate position-absolute opacity-50 text-light z-index-n1" style="left:6%;bottom:75%;">
<svg class="bi bi-bounding-box-circles" width="2rem" height="2rem" viewBox="0 0 16 16" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M12.5 2h-9V1h9v1zm-10 1.5v9h-1v-9h1zm11 9v-9h1v9h-1zM3.5 14h9v1h-9v-1z" clip-rule="evenodd"></path>
<path fill-rule="evenodd" d="M14 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zM2 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4z" clip-rule="evenodd"></path>
</svg>
</div>
</div>
<div class="container">
<div class="row align-items-center justify-content-center">
<!-- content -->
<div class="col-11 col-lg-8" data-aos="fade-up">
<div class="mt-6 mt-lg-5 py-4 py-lg-5 text-center">
<h1 class="display-4 fw-bold text-white text-shadow text-capitalize mb-3">Bootstrap 5 <span class="text-warning" data-toggle="typed" data-options='{"strings": ["digital", "creative", "marketing", "branding", "seo", "advertising"]}'></span> Agency<br> with core web vital</h1>
<p class="lead text-light mb-5">Fastest, Lightweight, and Highly Customizable Bootstrap 5 template</p>
<a class="btn btn-warning mb-3 mb-sm-0" href="#demos">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-laptop me-1" viewBox="0 0 16 16">
<path d="M13.5 3a.5.5 0 0 1 .5.5V11H2V3.5a.5.5 0 0 1 .5-.5h11zm-11-1A1.5 1.5 0 0 0 1 3.5V12h14V3.5A1.5 1.5 0 0 0 13.5 2h-11zM0 12.5h16a1.5 1.5 0 0 1-1.5 1.5h-13A1.5 1.5 0 0 1 0 12.5z"/>
</svg> Live Preview
</a>
</div>
</div><!-- end content -->
<div class="col-12 text-center">
<img src="src/img/demo/bootstrap-5-agency-templates.png" class="img-fluid" alt="bootstrap 5 agency template">
</div>
</div>
</div>
</div><!-- end hero -->
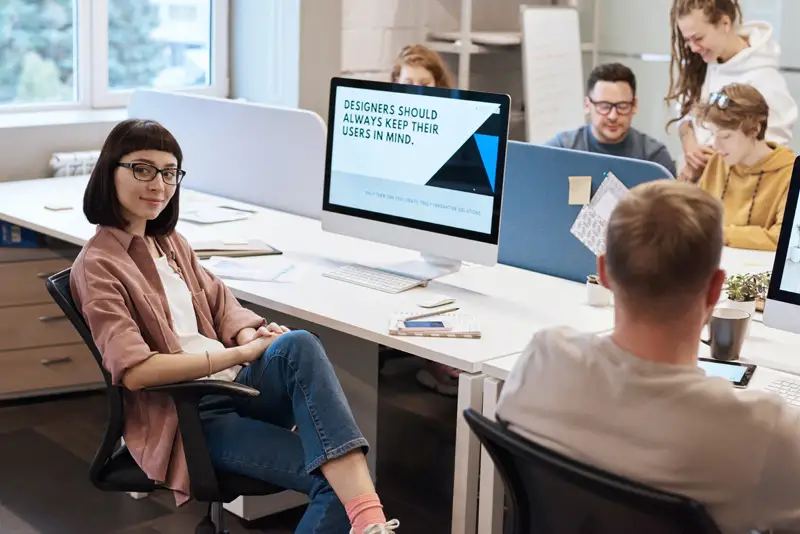
Optimize Your Entire Advertising Campaign
If you have a great product or service but are confused about your sales and marketing plans, we are the right solution for you.
Start Advertising
<!-- =========={ Hero }========== -->
<div id="hero" class="section overflow-hidden">
<div class="container">
<!-- bg wrapper -->
<div class="bg-wrapper-end w-50 bg-light z-index-n1" style="background-image: url('src/img-min/human/advertising.jpg');background-repeat: no-repeat;background-size: cover;"></div>
<div class="bg-wrapper-end d-lg-none w-100 bg-light z-index-n1" style="background-image: url('src/img-min/human/advertising.jpg');background-repeat: no-repeat;background-size: cover;"></div>
<div class="bg-wrapper-start d-none d-lg-block h-100 w-50 bg-primary z-index-n1"></div>
<div class="row g-0">
<!-- img block -->
<div class="col-lg-6 order-lg-2"></div>
<!-- content block -->
<div class="col-lg-6 order-lg-1 my-auto">
<div class="py-6 py-lg-7 px-4 px-sm-5 px-lg-0">
<div class="px-5 py-5 bg-white rounded shadow-sm me-lg-n8 text-center text-lg-start" data-aos="zoom-in">
<h1 class="display-5 fw-bold mb-3">Optimize Your Entire <span class="text-primary">Advertising Campaign</span></h1>
<p class="lead mb-5">If you have a great product or service but are confused about your sales and marketing plans, we are the right solution for you.</p>
<a class="btn btn-primary hover-button-up me-3" href="#start-now">
<svg xmlns="http://www.w3.org/2000/svg" width="1rem" height="1rem" fill="currentColor" class="bi bi-megaphone me-1" viewBox="0 0 16 16">
<path d="M13 2.5a1.5 1.5 0 0 1 3 0v11a1.5 1.5 0 0 1-3 0v-.214c-2.162-1.241-4.49-1.843-6.912-2.083l.405 2.712A1 1 0 0 1 5.51 15.1h-.548a1 1 0 0 1-.916-.599l-1.85-3.49a68.14 68.14 0 0 0-.202-.003A2.014 2.014 0 0 1 0 9V7a2.02 2.02 0 0 1 1.992-2.013 74.663 74.663 0 0 0 2.483-.075c3.043-.154 6.148-.849 8.525-2.199V2.5zm1 0v11a.5.5 0 0 0 1 0v-11a.5.5 0 0 0-1 0zm-1 1.35c-2.344 1.205-5.209 1.842-8 2.033v4.233c.18.01.359.022.537.036 2.568.189 5.093.744 7.463 1.993V3.85zm-9 6.215v-4.13a95.09 95.09 0 0 1-1.992.052A1.02 1.02 0 0 0 1 7v2c0 .55.448 1.002 1.006 1.009A60.49 60.49 0 0 1 4 10.065zm-.657.975l1.609 3.037.01.024h.548l-.002-.014-.443-2.966a68.019 68.019 0 0 0-1.722-.082z"/>
</svg>
Start Advertising
</a>
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end hero -->
Build your Brand identity with us
We believe that Brand and Business are two different sides of a coin. Although different, they complement each other and cannot be separated.
What we do
<!-- =========={ HERO }========== -->
<div id="hero" class="section pt-9 pb-7 bg-light">
<!-- bg wrapper -->
<div class="bg-wrapper-end d-none d-lg-block w-30 h-100 bg-white"></div>
<div class="bg-wrapper-end d-block d-lg-none w-50 h-100 top-auto bg-white"></div>
<div class="container">
<div class="row justify-content-center">
<!-- content -->
<div class="col-11 col-sm-10 col-lg-6 align-self-center">
<div class="max-box text-center text-lg-start mb-5 mb-lg-0 pe-lg-5 pe-xl-7" data-aos="flip-up">
<h1 class="display-5 mb-3">Build your <span class="text-primary fw-bold">Brand identity</span> with us</h1>
<p class="lead mb-5">We believe that Brand and Business are two different sides of a coin. Although different, they complement each other and cannot be separated.</p>
<a class="btn btn-primary hover-button-up me-3" href="#about">
<svg xmlns="http://www.w3.org/2000/svg" width="16" height="16" fill="currentColor" class="bi bi-signpost-split me-1" viewBox="0 0 16 16">
<path d="M7 7V1.414a1 1 0 0 1 2 0V2h5a1 1 0 0 1 .8.4l.975 1.3a.5.5 0 0 1 0 .6L14.8 5.6a1 1 0 0 1-.8.4H9v10H7v-5H2a1 1 0 0 1-.8-.4L.225 9.3a.5.5 0 0 1 0-.6L1.2 7.4A1 1 0 0 1 2 7h5zm1 3V8H2l-.75 1L2 10h6zm0-5h6l.75-1L14 3H8v2z"/>
</svg>
What we do
</a>
</div>
</div><!-- end content -->
<!-- slider -->
<div class="col-12 col-lg-6 align-self-center">
<div class="position-relative">
<div id="thumbnail-slider" class="carousel nav-inset-button nav-light-dots nav-primary-button" data-flickity='{ "cellAlign": "left", "wrapAround": true, "draggable": false, "adaptiveHeight": true, "prevNextButtons": true , "imagesLoaded": true }'>
<div class="carousel-cell text-center col-12 px-2">
<a href="#">
<img alt="title" class="w-100 img-fluid rounded" src="src/img-min/human/content-agency.jpg">
</a>
</div>
<div class="carousel-cell text-center col-12 px-2">
<a href="#">
<img alt="title" class="w-100 img-fluid rounded" src="src/img-min/human/hero-agency.jpg">
</a>
</div>
<div class="carousel-cell text-center col-12 px-2">
<a href="#">
<img alt="title" class="w-100 img-fluid rounded" src="src/img-min/human/advertising.jpg">
</a>
</div>
</div>
</div>
</div><!-- end slider -->
</div>
</div>
</div><!-- end hero -->
We are Creative Agency that serves
We would direct you to limitless ideas and move your brand into a global landscape.
<!-- =========={ HERO }========== -->
<div id="hero" class="section pt-0 pt-md-8 pb-5 pb-md-7">
<!-- bg wrapper -->
<div class="bg-wrapper-start d-none d-lg-block w-30 bg-light z-index-n1"></div>
<div class="bg-wrapper-top d-block d-lg-none h-100 w-50 bg-light z-index-n1"></div>
<div class="container">
<div class="row justify-content-center">
<!-- content -->
<div class="col-12 col-sm-9 col-lg-6 align-self-center">
<img src="src/img-min/ilustration/creative.svg" class="w-100 img-fluid" alt="creative agency">
</div><!-- end content -->
<!-- text -->
<div class="col-md-9 col-lg-6 align-self-center pe-lg-5 aos-init aos-animate" data-aos="zoom-in">
<div class="text-center text-lg-start mt-4 mt-lg-0">
<div class="mb-5">
<h1 class="display-5 fw-bold mb-3">We are <span class="text-primary">Creative Agency</span> that serves <span data-toggle="typed" data-options='{"strings": ["Logo design", "Web design", "Mobile App", "Photography", "Videography"]}'></h1>
<p class="lead">We would direct you to limitless ideas and move your brand into a global landscape.</p>
</div>
<a class="btn btn-primary hover-button-up me-3" href="#service">
<svg xmlns="http://www.w3.org/2000/svg" class="me-1" width="1.5rem" height="1.5rem" fill="currentColor" viewBox="0 0 512 512"><rect x="64" y="176" width="384" height="256" rx="28.87" ry="28.87" style="fill:none;stroke:currentColor;stroke-linejoin:round;stroke-width:32px"></rect><line x1="144" y1="80" x2="368" y2="80" style="stroke:currentColor;stroke-linecap:round;stroke-miterlimit:10;stroke-width:32px"></line><line x1="112" y1="128" x2="400" y2="128" style="stroke:currentColor;stroke-linecap:round;stroke-miterlimit:10;stroke-width:32px"></line></svg>
Our Service
</a>
<a class="btn btn-outline-primary hover-button-up" href="#project">
<svg xmlns="http://www.w3.org/2000/svg" class="me-1" width="1.5rem" height="1.5rem" fill="currentColor" viewBox="0 0 512 512"><path d="M304,384V360c0-29,31.54-56.43,52-76,28.84-27.57,44-64.61,44-108,0-80-63.73-144-144-144A143.6,143.6,0,0,0,112,176c0,41.84,15.81,81.39,44,108,20.35,19.21,52,46.7,52,76v24" style="fill:none;stroke:currentColor;stroke-linecap:round;stroke-linejoin:round;stroke-width:32px"/><line x1="224" y1="480" x2="288" y2="480" style="fill:none;stroke:currentColor;stroke-linecap:round;stroke-linejoin:round;stroke-width:32px"/><line x1="208" y1="432" x2="304" y2="432" style="fill:none;stroke:currentColor;stroke-linecap:round;stroke-linejoin:round;stroke-width:32px"/><line x1="256" y1="384" x2="256" y2="256" style="fill:none;stroke:currentColor;stroke-linecap:round;stroke-linejoin:round;stroke-width:32px"/><path d="M294,240s-21.51,16-38,16-38-16-38-16" style="fill:none;stroke:currentColor;stroke-linecap:round;stroke-linejoin:round;stroke-width:32px"/></svg>
Latest Project
</a>
</div>
</div>
</div>
</div>
</div><!-- end Hero -->
A Digital Agency that will help your business.
We help brands grow their online presence, dominate their niche, and make more sales.
<!-- =========={ Hero }========== -->
<div id="hero" class="section pt-8 pb-5 overflow-hidden">
<div class="overlay opacity-90 z-index-n1"></div>
<div class="container">
<!-- row -->
<div class="row justify-content-center">
<!-- hero content -->
<div class="col-md-9 col-lg-6 align-self-center pe-lg-5" data-aos="zoom-in">
<div class="text-center text-lg-start mt-4 mt-lg-0">
<div class="mb-3">
<span class="badge bg-secondary rounded">100%</span>
<span class="ms-1">Satisfaction Guarantee</span>
</div>
<div class="mb-5">
<h1 class="display-5 fw-bold mb-3">A <span class="text-primary">Digital Agency</span> that will help your business.
</h1>
<p class="lead">We help brands grow their online presence, dominate their niche, and make more sales.</p>
</div>
<a class="btn btn-primary hover-button-up me-3" href="#about-us">
<svg xmlns="http://www.w3.org/2000/svg" class="me-1" width="1.5rem" height="1.5rem" fill="currentColor" viewBox="0 0 512 512"><polyline points="336 176 225.2 304 176 255.8" style="fill:none;stroke:currentColor;stroke-linecap:round;stroke-linejoin:round;stroke-width:32px"/><path d="M463.1,112.37C373.68,96.33,336.71,84.45,256,48,175.29,84.45,138.32,96.33,48.9,112.37,32.7,369.13,240.58,457.79,256,464,271.42,457.79,479.3,369.13,463.1,112.37Z" style="fill:none;stroke:currentColor;stroke-linecap:round;stroke-linejoin:round;stroke-width:32px"/></svg>
About Us
</a>
<a class="btn btn-secondary hover-button-up" href="#service">
<svg xmlns="http://www.w3.org/2000/svg" class="me-1" width="1.5rem" height="1.5rem" fill="currentColor" viewBox="0 0 512 512"><rect x="64" y="176" width="384" height="256" rx="28.87" ry="28.87" style="fill:none;stroke:currentColor;stroke-linejoin:round;stroke-width:32px"/><line x1="144" y1="80" x2="368" y2="80" style="stroke:currentColor;stroke-linecap:round;stroke-miterlimit:10;stroke-width:32px"/><line x1="112" y1="128" x2="400" y2="128" style="stroke:currentColor;stroke-linecap:round;stroke-miterlimit:10;stroke-width:32px"/></svg>
Our Service
</a>
</div>
</div>
<!-- hero image -->
<div class="col-md-9 col-lg-6 align-self-center" data-aos="fade-up" data-aos-delay="100">
<div class="px-5 ps-md-6 pe-md-0 mt-md-0">
<figure class="position-relative">
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 200">
<!-- Path back image-->
<path class="text-light" fill="currentColor" d="M51.2,-53.5C67.6,-47.4,82.7,-32.3,85.6,-15.2C88.6,2,79.2,21.2,67.7,37.2C56.2,53.3,42.5,66.2,26.7,70.8C11,75.4,-6.9,71.6,-19.6,63C-32.4,54.4,-40,41,-48.6,27.4C-57.2,13.9,-66.7,0.2,-68.1,-15.5C-69.5,-31.3,-62.8,-49.1,-50.1,-55.9C-37.5,-62.7,-18.7,-58.4,-0.6,-57.6C17.5,-56.9,34.9,-59.7,51.2,-53.5Z" transform="translate(100 100)" />
<!-- Clip path image -->
<defs>
<clipPath id="svg-mask1">
<path fill="currentColor" d="M39.2,-57.5C49.8,-46.3,56.6,-33.5,62.7,-19.3C68.7,-5.2,73.9,10.3,71.6,25C69.2,39.8,59.3,53.9,46.1,58C32.9,62.2,16.5,56.3,1.2,54.7C-14.2,53.1,-28.3,55.8,-42.1,51.9C-56,48,-69.5,37.5,-68.6,25.7C-67.7,14,-52.3,1,-45.9,-13.6C-39.4,-28.2,-41.7,-44.5,-35.6,-57.1C-29.4,-69.7,-14.7,-78.7,-0.2,-78.4C14.3,-78.1,28.6,-68.6,39.2,-57.5Z" transform="translate(100 100)" />
</clipPath>
</defs>
<!-- Source image -->
<image transform="matrix(1 0 0 1 0 0)" clip-path="url(#svg-mask1)" xlink:href="src/img-min/human/hero-agency.jpg" width="235" height="200"></image>
</svg>
</figure>
</div>
</div>
</div><!-- end row -->
</div>
</div><!-- end hero -->

<!-- =========={ HERO }========== -->
<div id="hero" class="section pt-8 pb-6 pb-md-8 jarallax">
<!-- background parallax -->
<img class="jarallax-img" src="src/img-min/bg/bg3.jpg" alt="title">
<!-- background overlay -->
<div class="overlay bg-primary opacity-90 z-index-n1"></div>
<div class="container">
<div class="row align-items-center justify-content-center">
<!-- content -->
<div class="col-11 col-lg-7" data-aos="fade-up">
<div class="mt-4 py-0 py-lg-4 text-center">
<h1 class="display-4 fw-bold text-white text-shadow text-capitalize mb-3">We are Creative <span class="text-warning">Graphic design</span> Agency.</h1>
<p class="lead text-light mb-5">We work with brands to help them connect to their audience with the use of a visual identity, marketing collateral, print & publication design.</p>
<a class="btn btn-white mb-3 mb-sm-0 me-sm-4" href="#portfolio">
Portfolio
</a>
<a class="btn btn-outline-white mb-3 mb-sm-0" href="#services">
Services
</a>
</div>
</div><!-- end content -->
</div>
<!-- masthead -->
<div class="masthead animated-up-down d-none d-md-block">
<a href="#portfolio">
<div class="mouse-icon">
<div class="scroller"><span class="visually-hidden">Scroll button</span></div>
</div>
</a>
</div>
</div>
</div><!-- end hero -->
The next level Digital Marketing Agency
If you have a great product or service but are confused about marketing plans, we are the right solution for you.


<!-- =========={ Hero }========== -->
<div id="hero" class="section overflow-hidden bg-primary">
<!-- bg wrapper -->
<div class="bg-wrapper-end w-50 bg-light z-index-n1" style="background-image: url('src/img-min/human/marketing.jpg');background-repeat: no-repeat;background-size: cover;"></div>
<div class="bg-wrapper-start d-block d-lg-none h-100 w-50 bg-light z-index-n1"></div>
<div class="container">
<div class="row g-0">
<!-- img block -->
<div class="col-lg-5 order-lg-2">
<svg class="d-none d-lg-block left-0 h-100 w-50 translate-middle-x text-primary" fill="currentColor" viewBox="0 0 100 100" preserveAspectRatio="none" aria-hidden="true">
<polygon points="50,0 100,0 50,100 0,100"></polygon>
</svg>
</div>
<!-- content block -->
<div class="col-lg-6 order-lg-1 my-auto showcase-text">
<div class="pt-7 pb-5 pb-md-6 pb-lg-7">
<div class="bg-primary rounded py-5 px-5 px-lg-0 py-lg-4 mt-5 mt-md-6" data-aos="zoom-in">
<h1 class="display-3 text-light fw-bold mb-3">The next level <span class="text-warning">Digital Marketing</span> Agency</h1>
<p class="lead mb-5 text-light">If you have a great product or service but are confused about marketing plans, we are the right solution for you.</p>
<img src="src/img-min/brand/google-suite.jpg" class="img-fluid rounded-1 brand-partner me-3" alt="Partnership">
<img src="src/img-min/brand/bing.jpg" class="img-fluid rounded-1 brand-partner" alt="Partnership">
</div>
</div>
</div>
</div>
</div>
</div>
<!-- end hero -->
We mobile app
for your business.
We provide app design and app development services for every stage of your mobile project.
<!-- =========={ HERO }========== -->
<div id="hero" class="section pt-8 pt-lg-9 pt-xl-8 pb-7 bg-secondary border-bottom">
<!-- particle moving animation -->
<div class="particle">
<div class="scroll-rotate d-none d-lg-block position-absolute opacity-50 text-light z-index-n1" style="right:9%;bottom: 72%;">
<svg class="bi bi-bounding-box-circles" width="2rem" height="2rem" viewBox="0 0 16 16" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M12.5 2h-9V1h9v1zm-10 1.5v9h-1v-9h1zm11 9v-9h1v9h-1zM3.5 14h9v1h-9v-1z" clip-rule="evenodd"></path>
<path fill-rule="evenodd" d="M14 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zM2 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4z" clip-rule="evenodd"></path>
</svg>
</div>
<div class="scroll-rotate position-absolute opacity-50 text-light z-index-n1" style="right:12%;bottom: 30%;">
<svg class="bi bi-bounding-box-circles" width="2rem" height="2rem" viewBox="0 0 16 16" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M12.5 2h-9V1h9v1zm-10 1.5v9h-1v-9h1zm11 9v-9h1v9h-1zM3.5 14h9v1h-9v-1z" clip-rule="evenodd"></path>
<path fill-rule="evenodd" d="M14 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zM2 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4z" clip-rule="evenodd"></path>
</svg>
</div>
<div class="scroll-rotate d-none d-lg-block position-absolute opacity-50 text-light z-index-n1" style="left:4%;bottom: 55%;">
<svg class="bi bi-bounding-box-circles" width="1rem" height="1rem" viewBox="0 0 16 16" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M12.5 2h-9V1h9v1zm-10 1.5v9h-1v-9h1zm11 9v-9h1v9h-1zM3.5 14h9v1h-9v-1z" clip-rule="evenodd"></path>
<path fill-rule="evenodd" d="M14 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zM2 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4z" clip-rule="evenodd"></path>
</svg>
</div>
<div class="scroll-rotate position-absolute opacity-50 text-light z-index-n1" style="right:30%;top: 15%;">
<svg class="bi bi-bounding-box-circles" width="1.2rem" height="1.2rem" viewBox="0 0 16 16" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M12.5 2h-9V1h9v1zm-10 1.5v9h-1v-9h1zm11 9v-9h1v9h-1zM3.5 14h9v1h-9v-1z" clip-rule="evenodd"></path>
<path fill-rule="evenodd" d="M14 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zM2 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4z" clip-rule="evenodd"></path>
</svg>
</div>
<div class="scroll-rotate d-none d-lg-block position-absolute opacity-50 text-light z-index-n1" style="left:60%;bottom: 20%;">
<svg class="bi bi-bounding-box-circles" width="1rem" height="1rem" viewBox="0 0 16 16" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M12.5 2h-9V1h9v1zm-10 1.5v9h-1v-9h1zm11 9v-9h1v9h-1zM3.5 14h9v1h-9v-1z" clip-rule="evenodd"></path>
<path fill-rule="evenodd" d="M14 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zM2 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4z" clip-rule="evenodd"></path>
</svg>
</div>
<div class="scroll-rotate d-none d-lg-block position-absolute opacity-50 text-light z-index-n1" style="left:55%;bottom: 60%;">
<svg class="bi bi-bounding-box-circles" width="1.5rem" height="1.5rem" viewBox="0 0 16 16" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M12.5 2h-9V1h9v1zm-10 1.5v9h-1v-9h1zm11 9v-9h1v9h-1zM3.5 14h9v1h-9v-1z" clip-rule="evenodd"></path>
<path fill-rule="evenodd" d="M14 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zM2 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4z" clip-rule="evenodd"></path>
</svg>
</div>
<div class="scroll-rotate d-none d-lg-block position-absolute opacity-50 text-light z-index-n1" style="left:38%;bottom: 30%;">
<svg class="bi bi-bounding-box-circles" width="1.2rem" height="1.2rem" viewBox="0 0 16 16" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M12.5 2h-9V1h9v1zm-10 1.5v9h-1v-9h1zm11 9v-9h1v9h-1zM3.5 14h9v1h-9v-1z" clip-rule="evenodd"></path>
<path fill-rule="evenodd" d="M14 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zM2 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4z" clip-rule="evenodd"></path>
</svg>
</div>
<div class="scroll-rotate position-absolute opacity-50 text-light z-index-n1" style="left:17%;bottom: 15%;">
<svg class="bi bi-bounding-box-circles" width="1.2rem" height="1.2rem" viewBox="0 0 16 16" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M12.5 2h-9V1h9v1zm-10 1.5v9h-1v-9h1zm11 9v-9h1v9h-1zM3.5 14h9v1h-9v-1z" clip-rule="evenodd"></path>
<path fill-rule="evenodd" d="M14 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zM2 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4z" clip-rule="evenodd"></path>
</svg>
</div>
<div class="scroll-rotate position-absolute opacity-50 text-light z-index-n1" style="left:16%;bottom:75%;">
<svg class="bi bi-bounding-box-circles" width="1.5rem" height="1.5rem" viewBox="0 0 16 16" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path fill-rule="evenodd" d="M12.5 2h-9V1h9v1zm-10 1.5v9h-1v-9h1zm11 9v-9h1v9h-1zM3.5 14h9v1h-9v-1z" clip-rule="evenodd"></path>
<path fill-rule="evenodd" d="M14 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zM2 3a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4zm0 11a1 1 0 100-2 1 1 0 000 2zm0 1a2 2 0 100-4 2 2 0 000 4z" clip-rule="evenodd"></path>
</svg>
</div>
</div>
<div class="container">
<div class="row align-items-center justify-content-center">
<!-- content -->
<div class="col-lg-6 me-xl-auto" data-aos="fade-up">
<div class="text-center text-lg-start">
<h1 class="display-5 text-shadow fw-bold text-white text-capitalize mb-3">We <span class="text-primary" data-toggle="typed" data-options='{"strings": ["design", "develop", "maintain"]}'></span> mobile app<br> for your business.</h1>
<p class="lead text-light mb-5">We provide app design and app development services for every stage of your mobile project.</p>
<div class="mb-5 mb-lg-0">
<a class="btn btn-white hover-button-up me-3" href="#services">
<svg xmlns="http://www.w3.org/2000/svg" class="me-1" width="1.5rem" height="1.5rem" fill="currentColor" viewBox="0 0 512 512"><rect x="64" y="176" width="384" height="256" rx="28.87" ry="28.87" style="fill:none;stroke:currentColor;stroke-linejoin:round;stroke-width:32px"></rect><line x1="144" y1="80" x2="368" y2="80" style="stroke:currentColor;stroke-linecap:round;stroke-miterlimit:10;stroke-width:32px"></line><line x1="112" y1="128" x2="400" y2="128" style="stroke:currentColor;stroke-linecap:round;stroke-miterlimit:10;stroke-width:32px"></line></svg>
Our Service
</a>
<a class="btn btn-outline-white hover-button-up" href="#project">
<svg xmlns="http://www.w3.org/2000/svg" class="me-1" width="1.5rem" height="1.5rem" fill="currentColor" viewBox="0 0 512 512"><path d="M304,384V360c0-29,31.54-56.43,52-76,28.84-27.57,44-64.61,44-108,0-80-63.73-144-144-144A143.6,143.6,0,0,0,112,176c0,41.84,15.81,81.39,44,108,20.35,19.21,52,46.7,52,76v24" style="fill:none;stroke:currentColor;stroke-linecap:round;stroke-linejoin:round;stroke-width:32px"></path><line x1="224" y1="480" x2="288" y2="480" style="fill:none;stroke:currentColor;stroke-linecap:round;stroke-linejoin:round;stroke-width:32px"></line><line x1="208" y1="432" x2="304" y2="432" style="fill:none;stroke:currentColor;stroke-linecap:round;stroke-linejoin:round;stroke-width:32px"></line><line x1="256" y1="384" x2="256" y2="256" style="fill:none;stroke:currentColor;stroke-linecap:round;stroke-linejoin:round;stroke-width:32px"></line><path d="M294,240s-21.51,16-38,16-38-16-38-16" style="fill:none;stroke:currentColor;stroke-linecap:round;stroke-linejoin:round;stroke-width:32px"></path></svg>
Latest Project
</a>
</div>
</div>
</div><!-- end content -->
<!-- intro images -->
<div class="col-md-8 col-lg-6 col-xl-5 px-7">
<div class="position-relative mt-md-n2 mb-6" style="padding-bottom: 120%">
<!-- Android potrait -->
<figure class="position-absolute start-0 top-0 w-75" data-aos="fade-left">
<svg version="1.0" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 480.000000 906.000000">
<!-- Clip path image -->
<defs>
<clipPath id="svgf">
<rect x="50" y="16.5" width="480" height="1066"/>
</clipPath>
</defs>
<!-- Phone screen -->
<image clip-path="url(#svgf)" xlink:href="src/img-min/app/app1-android.jpg" height="94%" width="100%" style="transform:translateY(15px);"></image>
<!-- Phone cover -->
<image xlink:href="src/img-min/app/device/android-dark.png" height="100%" width="100%"></image>
</svg>
</figure>
<figure class="position-absolute end-0 w-75" style="top:12%" data-aos="fade-left" data-aos-delay="200">
<svg version="1.0" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 480.000000 906.000000">
<!-- Clip path image -->
<defs>
<clipPath id="svgf1">
<rect x="52" y="10" width="380" height="818"/>
</clipPath>
</defs>
<!-- Phone screen -->
<image clip-path="url(#svgf1)" xlink:href="src/img-min/app/app1.jpg" height="92%" width="100%" style="transform:translateY(30px);"></image>
<!-- Phone cover -->
<image xlink:href="src/img-min/app/device/iphone-dark.png" height="100%" width="100%"></image>
</svg>
</figure>
</div>
</div>
</div>
</div>
</div><!-- end hero -->

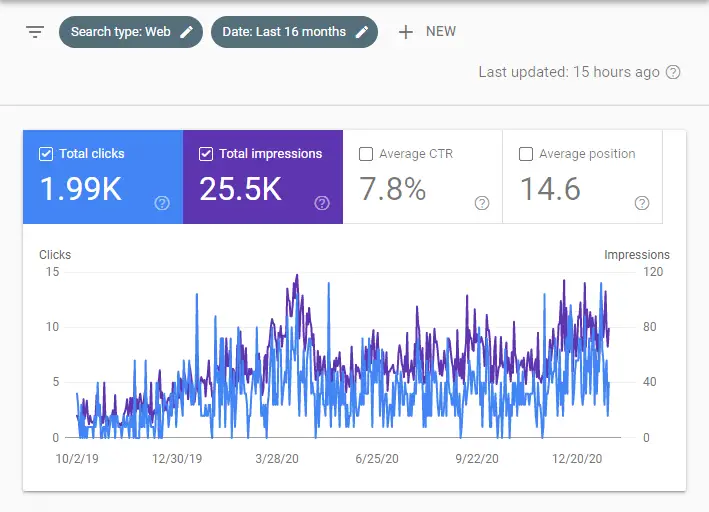
We are Professional SEO Agency in NYC
To reach potential customers on the internet, your website must be on the first page of search engines. It all requires professional and consistent SEO services. Because SEO takes time, it can't be instant.
Our SEO Service
<!-- =========={ HERO }========== -->
<div id="hero" class="section bg-gradient-primary pt-8 pb-7 pb-xl-6 overflow-hidden">
<div class="bg-wrapper-start h-100 w-50 bg-secondary z-index-n1"></div>
<!-- background overlay -->
<div class="overlay bg-gradient-primary opacity-90 z-index-n1"></div>
<div class="container">
<!-- row -->
<div class="row justify-content-center">
<!-- hero image -->
<div class="col-md-9 col-lg-6 align-self-center order-lg-2 d-none d-lg-block ps-lg-5" data-aos="flip-up">
<img src="src/img-min/section/performance.png" class="img-fluid rounded shadow-right-bottom" alt="seo service">
</div>
<!-- hero content -->
<div class="col-10 col-md-9 col-lg-6 align-self-center pe-xl-5 order-lg-1" data-aos="fade-up">
<div class="text-center text-lg-start me-lg-6 py-lg-5">
<div class="mb-3">
<h1 class="fw-bold text-white">We are Professional <span class="text-warning">SEO Agency</span> in NYC</h1>
</div>
<p class="lead text-light mb-5">To reach potential customers on the internet, your website must be on the first page of search engines. It all requires professional and consistent SEO services. Because SEO takes time, it can't be instant.</p>
<a class="btn btn-warning hover-button-up js-scroll-trigger" href="#service">
Our SEO Service
</a>
</div>
</div>
</div><!-- end row -->
</div>
</div><!-- end hero -->
Social Media Marketing Agency
We are one stop business solution, good place & affordable price. Our offices features convenient spaces for modern profesional.
Getting Started
<!-- =========={ HERO }========== -->
<div id="hero" class="section pt-8 pt-lg-9 pb-6 bg-light">
<!-- bg wrapper -->
<div class="bg-wrapper-end d-none d-lg-block w-30 h-100 bg-white"></div>
<div class="bg-wrapper-end d-block d-lg-none w-50 h-40 top-auto bg-white"></div>
<div class="container">
<div class="row justify-content-center">
<!-- content -->
<div class="col-11 col-sm-10 col-lg-6 align-self-center">
<div class="max-box text-center text-lg-start mb-5 mb-lg-0 pe-lg-5 pe-xl-7" data-aos="flip-up">
<h1 class="display-5 fw-semi-bold mb-3"><span class="text-primary">Social Media</span> Marketing Agency</h1>
<p class="lead mb-5">We are one stop business solution, good place & affordable price. Our offices features convenient spaces for modern profesional.</p>
<!-- button -->
<a href="#get-started" class="btn btn-primary hover-button-up mb-3 mb-md-0">
Getting Started
</a>
</div>
</div><!-- end content -->
<!-- team -->
<div class="col-12 col-lg-6" data-aos="fade-left">
<div class="position-relative rounded-3 overflow-hidden">
<img src="src/img-min/ilustration/social.svg" class="img-fluid w-100" alt="background images">
<div class="icon-center lightgallery-thumbnail">
<a aria-label="Introcluding Upgency" href="https://www.youtube.com/watch?v=B7UG9v-n6WI" class="btn btn-circle btn-lg btn-white position-relative">
<span class="icon-center">
<svg class="bi bi-play-fill" width="1.5rem" height="1.5rem" viewBox="0 0 16 16" fill="currentColor" xmlns="http://www.w3.org/2000/svg">
<path d="M11.596 8.697l-6.363 3.692c-.54.313-1.233-.066-1.233-.697V4.308c0-.63.692-1.01 1.233-.696l6.363 3.692a.802.802 0 010 1.393z"></path>
</svg>
<div class="play-btn"></div>
</span>
</a>
</div>
</div>
</div><!-- end team -->
</div>
</div>
</div><!-- end hero -->